CLIENT
Canadian Provincial Ministry
ROLE
Product Design & Functional Lead
SERVICES
Contextual Inquiries / Workshop Facilitation / Functional Requirements Gathering / UX Design
How might we design a case management platform that will enable better reporting outcomes to identify and prevent fraud as well as improve service quality to underserved citizens?
The client was a government branch within the Ministry of Social Development and Poverty Reduction that was dedicated to preserving the integrity of the province’s $2 billion welfare program, Employment and Assistance. To ensure that assistance is provided only to those who are eligible, the Branch develops and implements prevention, compliance, and enforcement initiatives to reduceover payments and deter fraud.
The objective of this project was to transfer the Branch’s core business processes from a legacy system into a new “Integrated Case Management (ICM)" platform. It is a single system shared across several government ministries to improve information sharing and case management across the social services sector.
Research & Journey Mapping
To start, we conducted research through participatory and qualitative methods to enable an understanding of the context as well as the users’ and business needs. We engaged a range of people across the Ministry Branch, including Quality and Compliance Specialists (QCSs), Employment and Assistance Workers (EAWs), Ministry Investigators (MI), Performance Analysts, Managers, Supervisors and Directors. Stakeholders from the Information Services Division (ISD) were also involved in the process to provide a technical perspective.
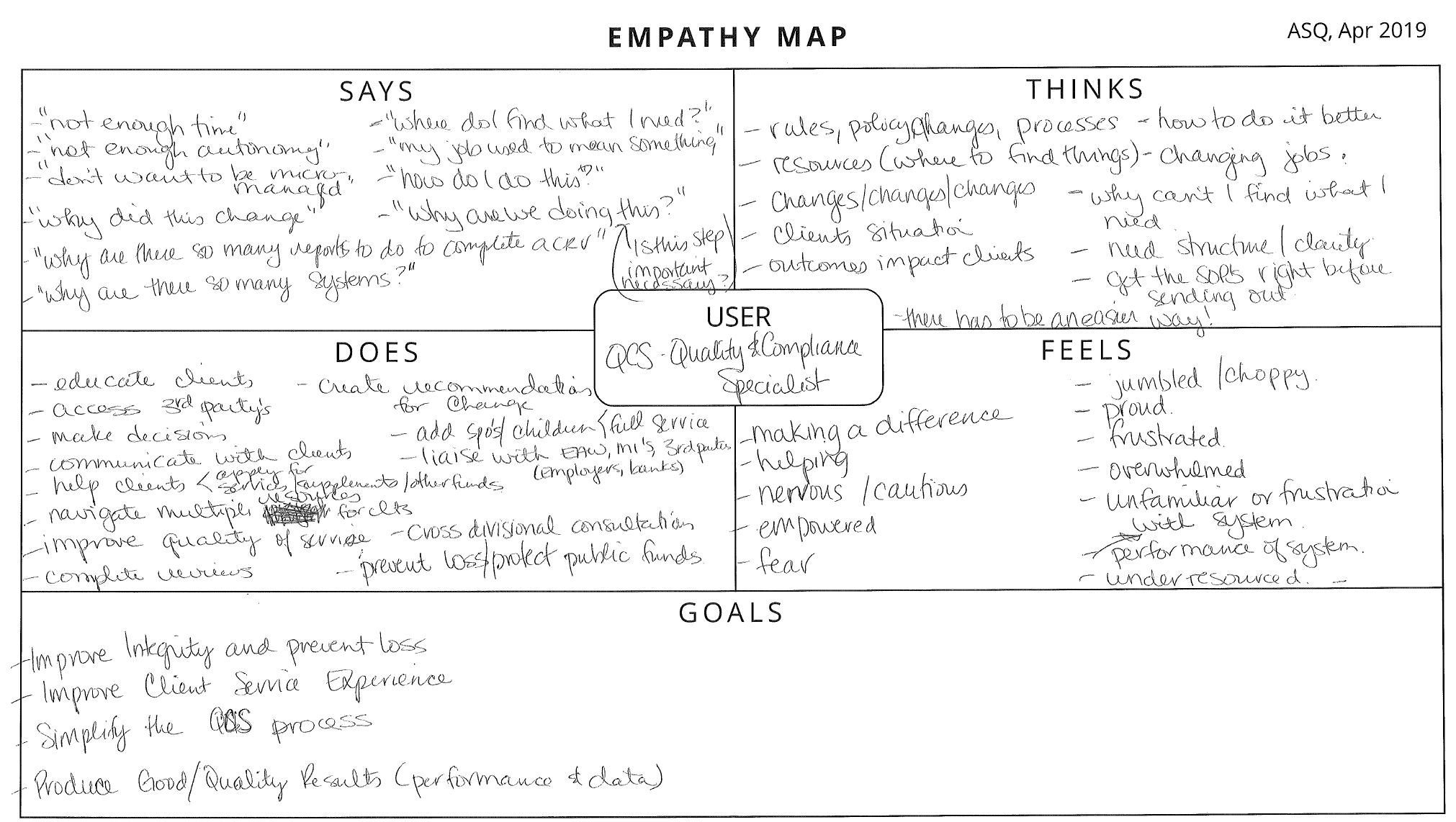
Empathy Maps
We co-created empathy maps with staff members and conducted on-site visits and observed them using the legacy system. We noticed that a lot of the recordkeeping was manual/paper-based, thus making important information difficult to store and trace.
Persona Nametags
Building off of the empathy maps, these personas captured key pain points, goals and needs. We used them in workshops to help the participants retain a focus on the different types of stakeholders we were designing for.
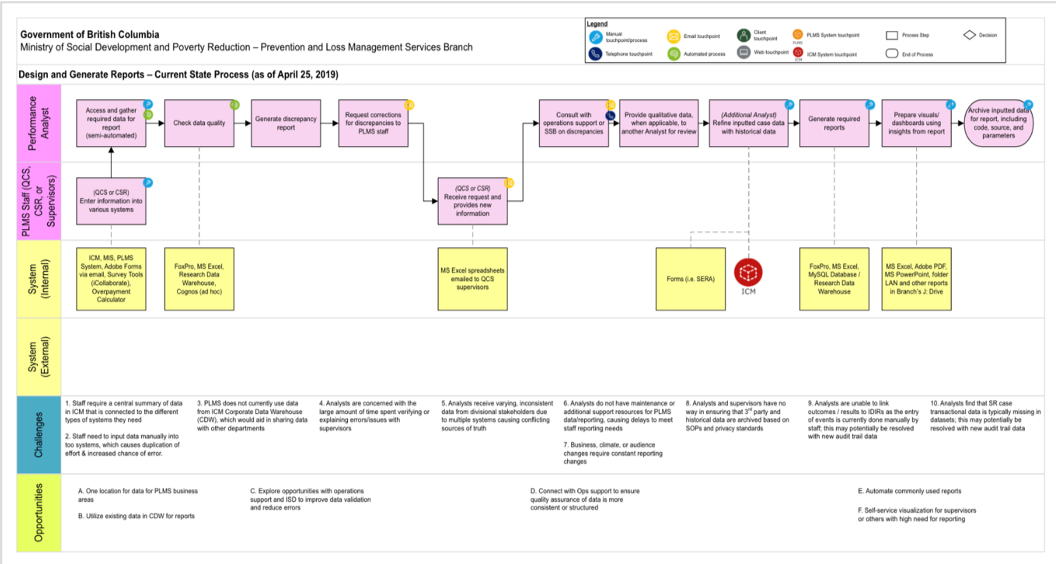
Current State Mapping
We facilitated workshops to map the current-state user journeys for identified use cases. We identified pain points and early stage opportunities, which served as inspiration for potential improvements in the future-state vision.
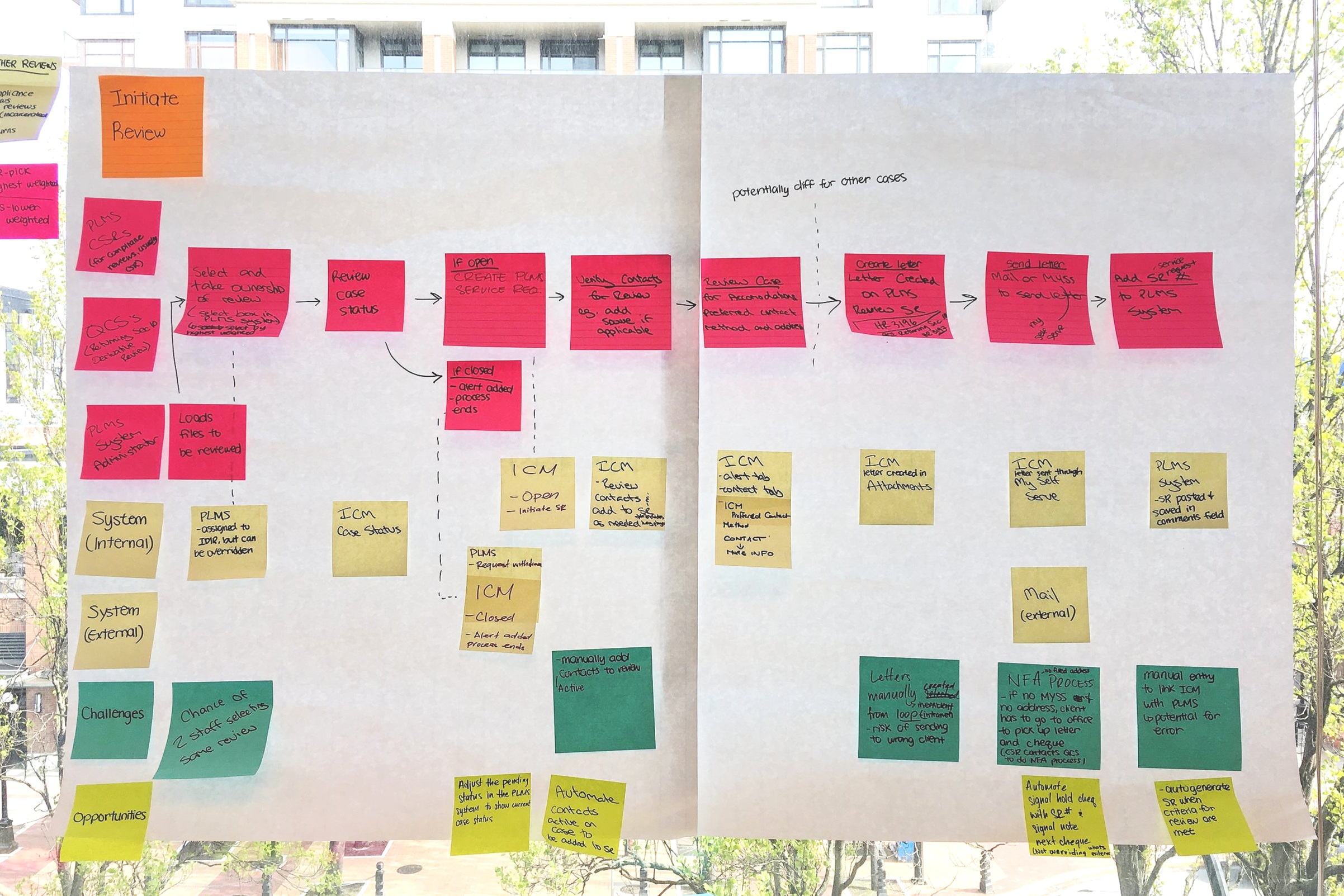
Future State Mapping
With current state pain points in mind, we began considering the feasibility, viability, and desirability of each opportunity in the future state. We used these considerations to co-create user stories with the stakeholders in a workshop. This helped provide insight into users’ ideal processes after the system replacement such as reducing manual processes and duplication of effort as well as improving data management and reporting capabilities.
Prioritization & Options Analysis
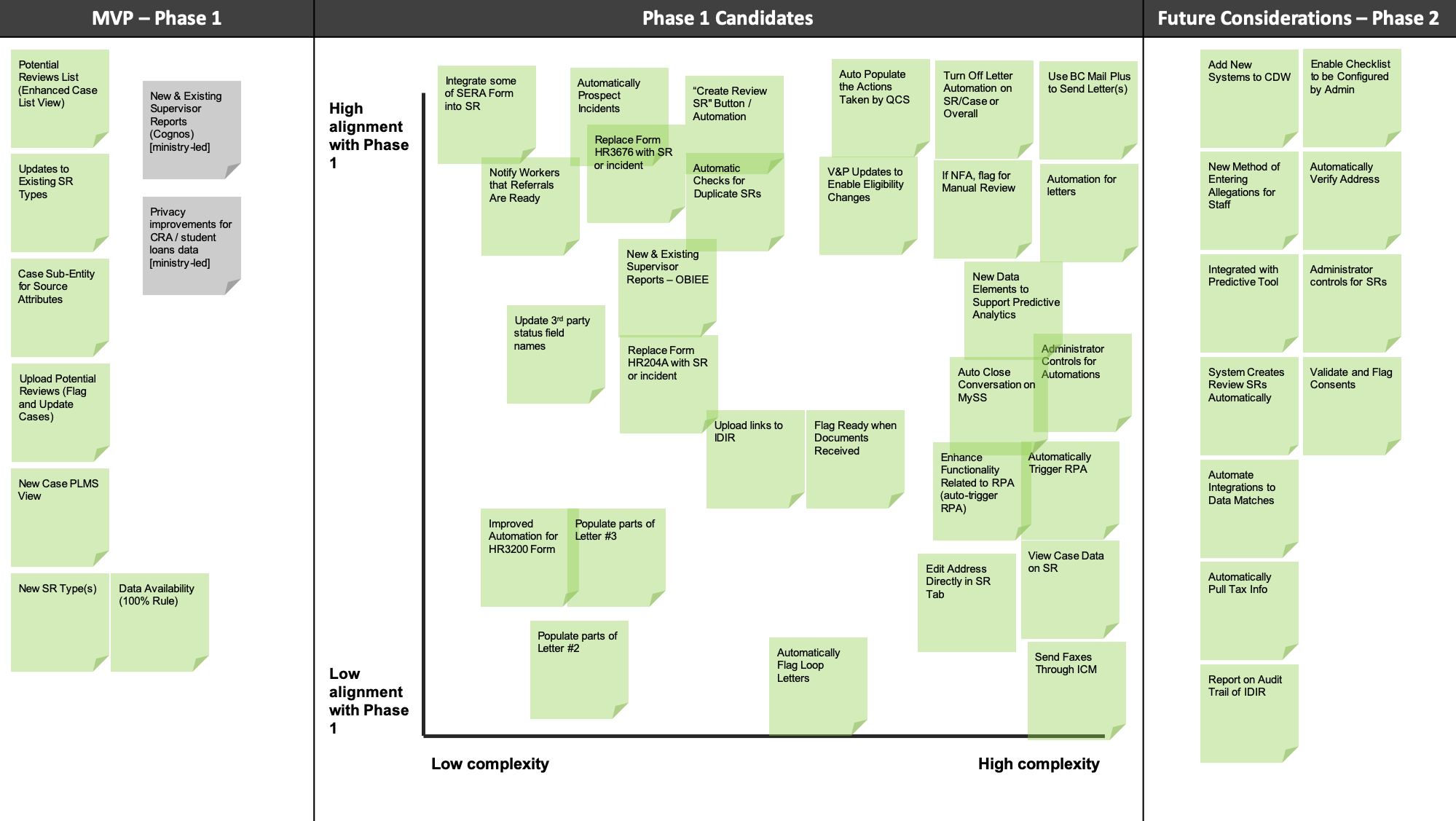
We then analyzed the user stories and distilled them into “solution elements” (system requirements). To help us prioritize the solution elements to take into Design Phase 1, we balanced factors including business value, immediate need, and technical complexity, and sorted them into three priority groups:
MVP (Phase 1) - Required in order to decommission the legacy system.
Phase 1 Candidates - Ranked based on how much they address pain points and improve efficiencies vs. implementation complexity.
Future Considerations (Phase 2) - Determined as high complexity/low value, seen as ‘nice-to-haves’, or required further discovery.
Design
In the Design Phase, we created wireframes and developed Functional Design Documents for each of the solution elements. I was responsible for planning the design workshops, creating wireframes, and facilitating discussions with the Ministry to co-create and validate the designs. I played a lead role in managing decisions around the functional requirements and had to balance business needs, technical constraints, as well as user experience.
Wireframes
I created wireframes and planned/facilitated workshops to gather feedback. I updated the wireframes live during the workshop while capturing design decisions, which was extremely well-received by the clients as it was their first time experiencing rapid prototyping.
The ability to do real-time updates was very powerful for us and resonated from staff all the way to Executive Directors.
- Director, Program Integrity and Service Quality
High-fidelity Designs
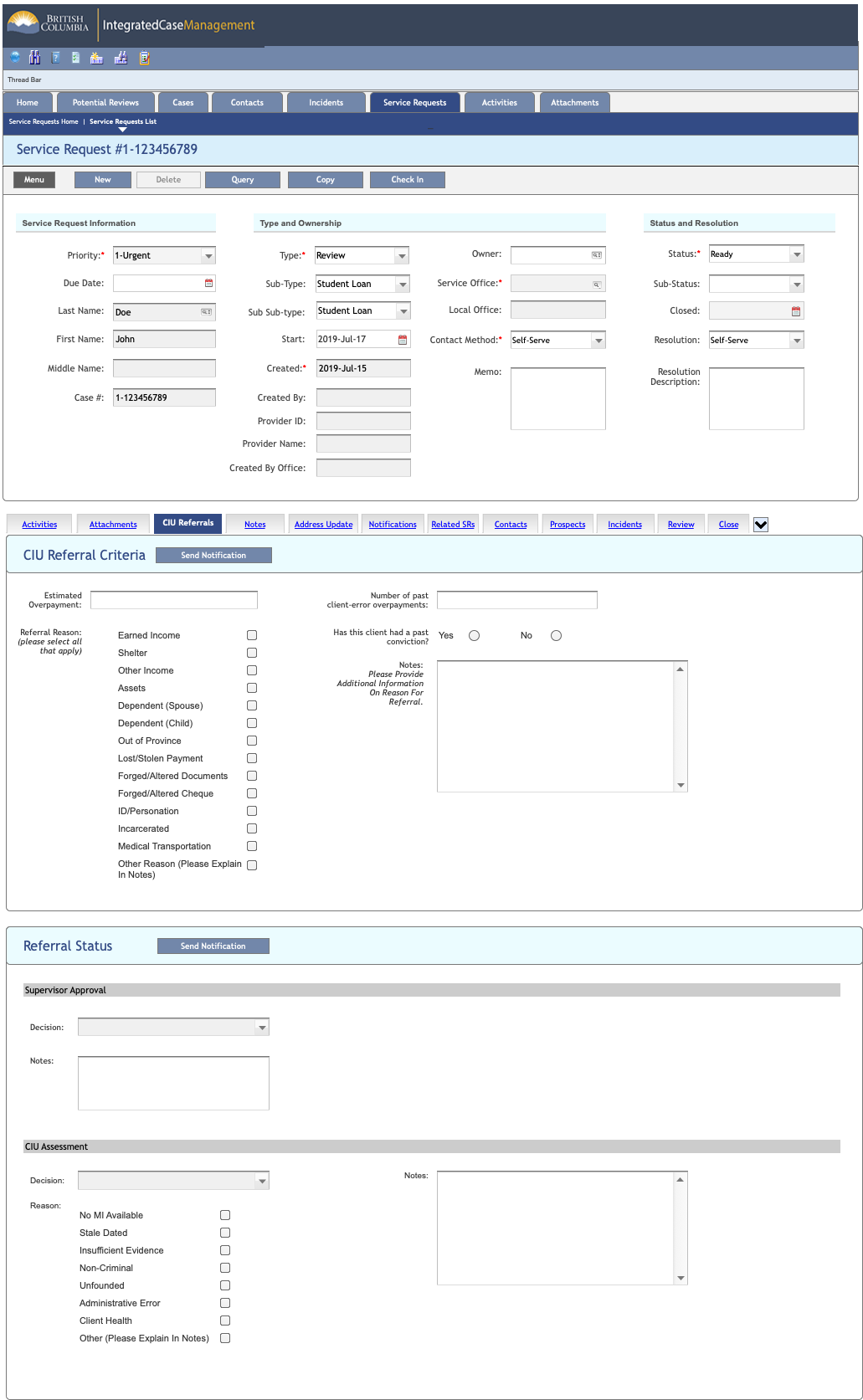
Once wireframes were validated with stakeholders, I developed high-fidelity prototypes that incorporated the UI design of the existing ICM platform to provide visual direction to our Build Team.
I know it wasn’t necessarily “pretty” since we were constrained by enterprise platform design. That said, we tested with multiple users to ensure that the design was intuitive, easy to navigate and accounted for edge cases.
Wireflows
I also created annotated wireflows to depict screen-to-screen logic and interactions, which aided the Development Team’s understanding of processes and dependencies.
Functional Design Documents
Simultaneous to the design workshops, I collaborated closely the Technical Consultant to document the new system’s functionalities, appearance, business logic, data entities, user interactions, and business considerations.
IMPACT
The new platform enabled the Ministry branch to identify “high-risk” clients who are likely to engage in fraudulent activity and take preventative measures. The new system was successfully implemented and stakeholders across the Ministry lauded this project for being well-managed and its human-centered approach.
Instead of involving only senior leaders, we involved staff members of all levels in workshops, conducted site visits to understand how they work with the existing system, and co-created solutions with them. The stakeholders all said that they felt that their voices were taken into consideration throughout the process.
SKILLS DEVELOPED
Project and team management
Mentoring / coaching
Client management
Workshop planning & facilitation
Functional requirements gathering & documentation
INSIGHTS
I was given a lot of autonomy on this project in terms of leading the Design & Technical Teams, mentoring an intern, project planning, and managing the client relationship. Balancing conflicting priorities (e.g., desired functionalities, usability, budget, time) was a difficult but necessary task, and I learned how to become a better listener , decision-maker, and leader.